开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js
安装Homebrew
在命令行工具输入以下命令,如果已经安装过Homebrew可以忽略
1 | /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" |
Homebrew 安装 node.js
1 | brew install node |
安装后可以使用命令来检查是否安装成功
检查node
1 | node -v |
输出结果:
1 | v12.14.1 |
检查npm是否安装成功,npm是node.js的包管理工具,用它来安装hexo
1 | npm -v |
输出结果:
1 | 6.13.4 |
Homebrew 安装git
1 | brew install git |
检查git是否安装成功
1 | git version |
使用 npm 安装 hexo
1 | sudo npm install -g hexo-cli |
初始化成功后,在blog目录下执行预览操作
1 | hexo s |
预览效果如下

配置客户端git 添加SSH Key到github
如果已经配置过,该步骤可以忽略
在命令行输入配置用户名和账号的命令
1 | git config --global user.name "username" |
其中 username 是你的用户名,email@gmail.com是你github的登录邮箱
然后通过终端命令生成SSH Key
1 | ssh-keygen -t rsa -C "email@gmail.com" |
如果已经创建过会出现 Overwrite (y/n)? n提示可以输入 n,如果没有创建过会要求我们输入密码,然后一路回车下去就行,执行完成后会在~/.ssh/id_rsa.pub目录下生成 需要使用的 key。
可以使用命令行输出key并复制
1 | cat ~/.ssh/id_rsa.pub |
或者可以找到这个文件并打开它,复制里面的内容。
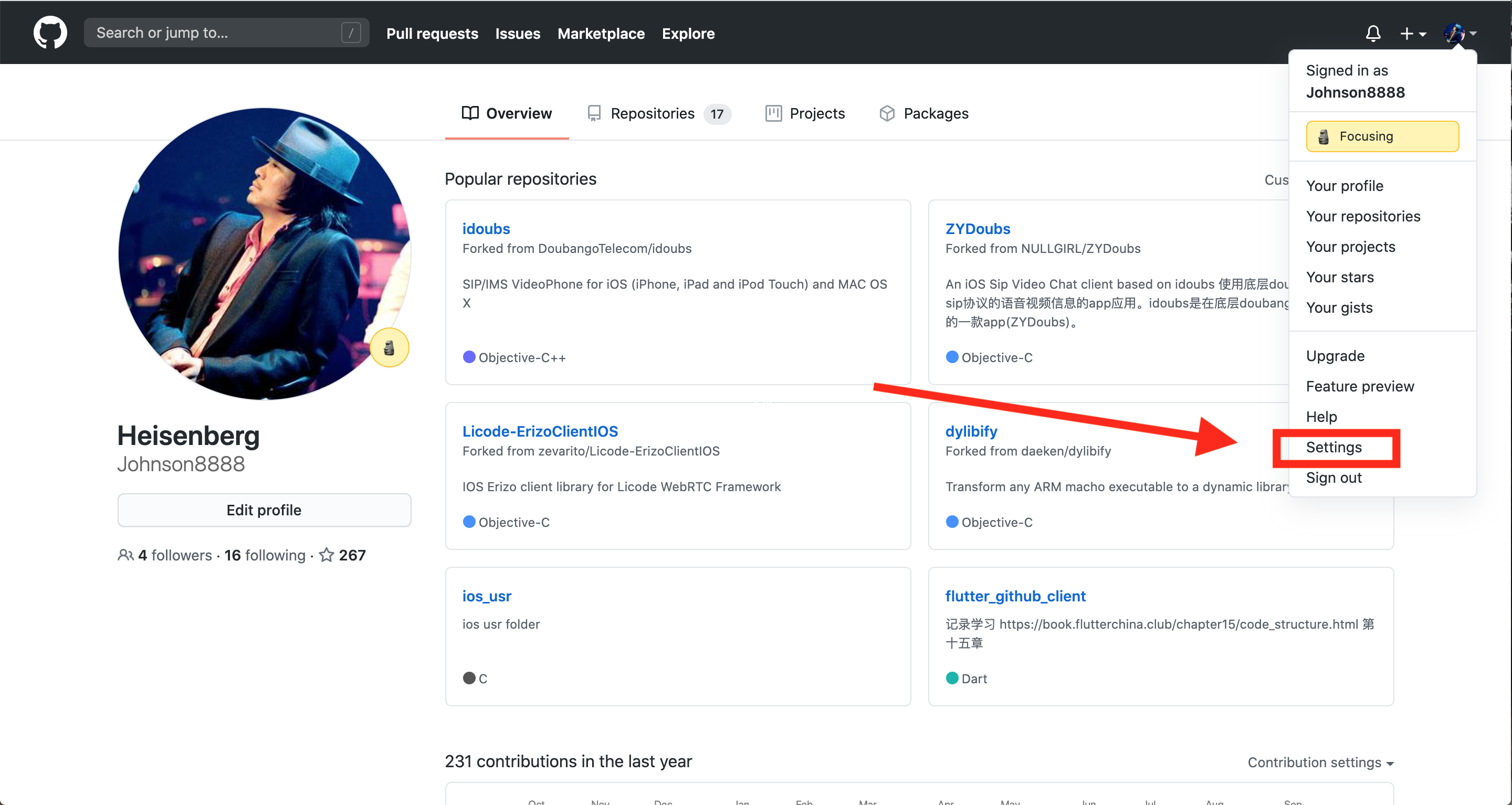
登录github账号 找到 setting
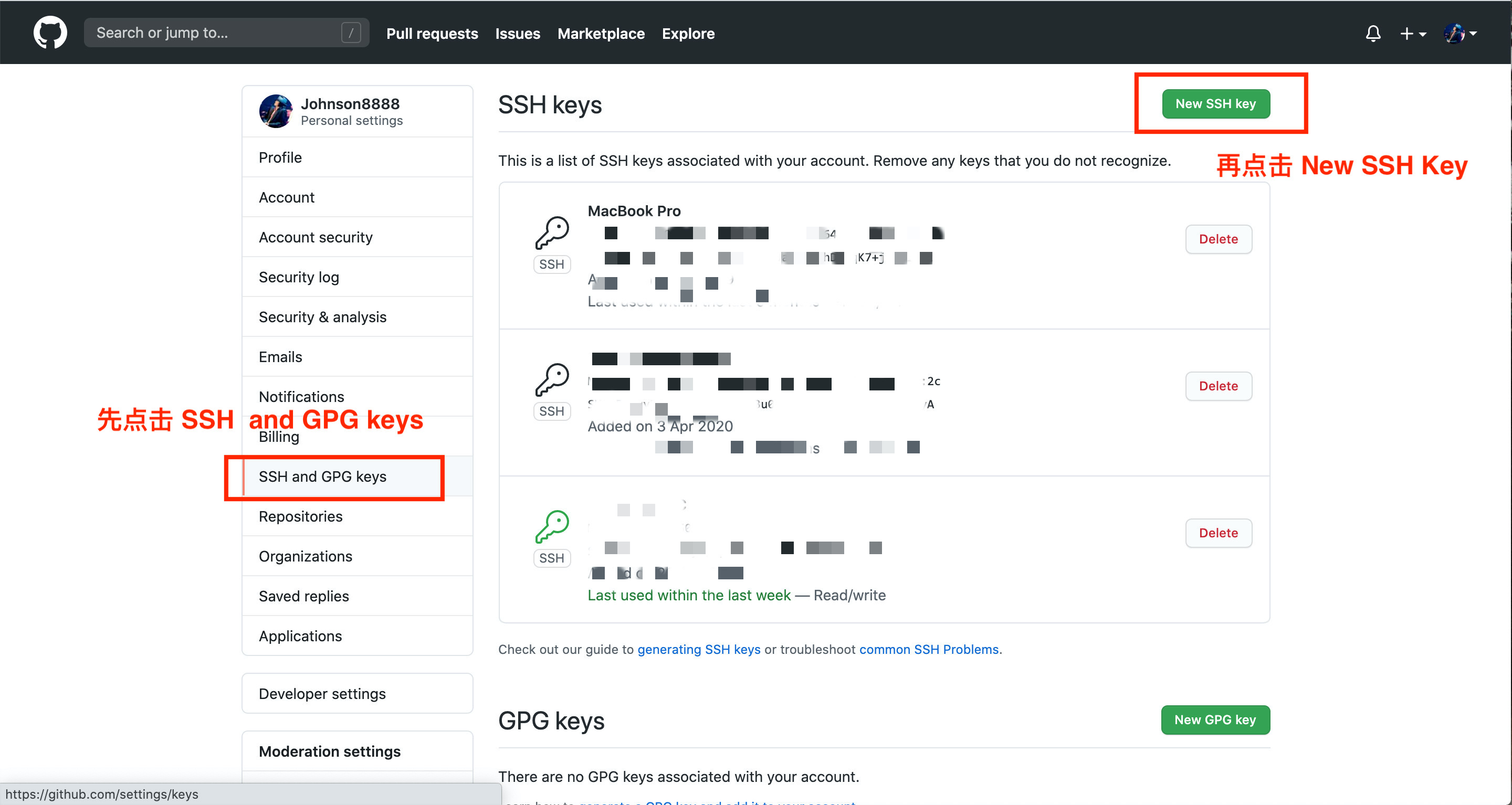
先点击 SSH and GPG keys 然后再点击 New SSH key 进入到配置 SSH Key 的页面
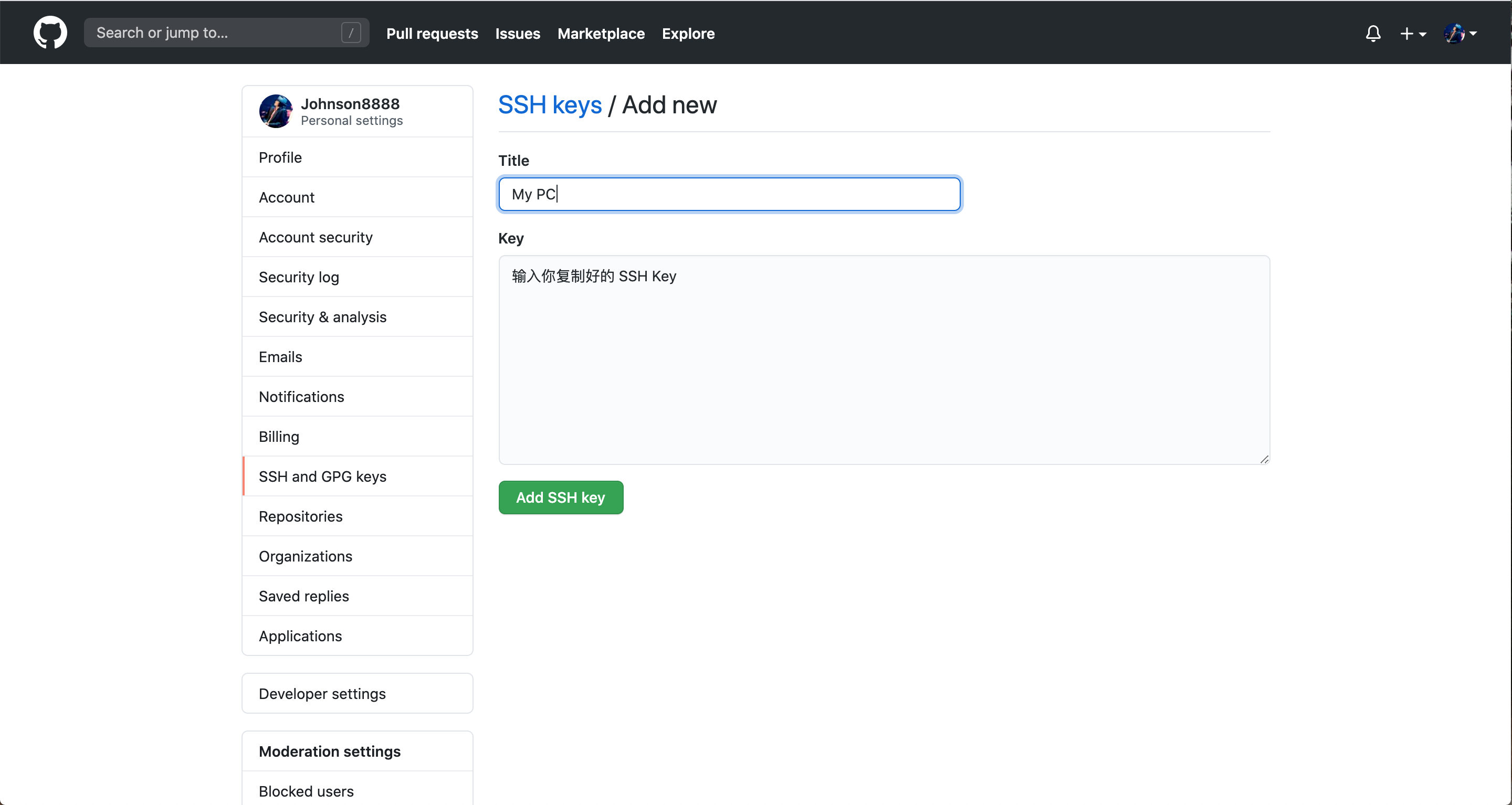
然后输入复制好的key的内容

点击 Add SSH Key 即可
本地博客关联到Github主页
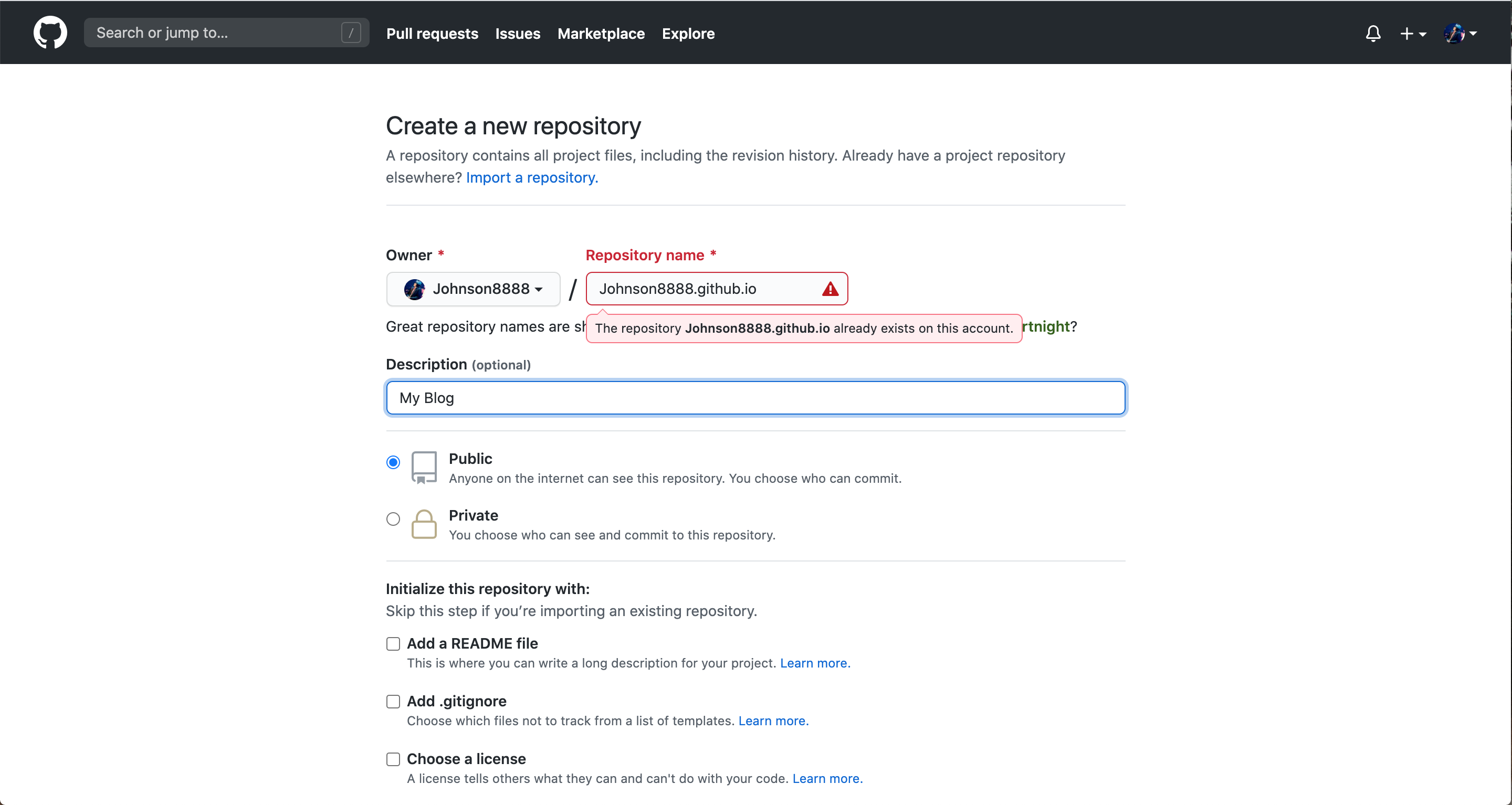
登录Github并且创建一个名字为 username.githug.io 的仓库,比如我的仓库名字为 Johnson8888.github.io
因为我已经创建过了,所以会显示红色,如果创建过,会显示绿色的,然后点击创建。切记一定要选择 Public,否定不能访问。
然后命令行切换到本地blog目录下 cd ~/Desktop/blog
执行命令
1 | sudo npm install hexo-deployer-git --save |
然后开始修改配置文件 ~/Desktop/blog/_config.yml
修改 deploy部分为
1 | deploy: |
然后就可以把博客push到github了
在命令行执行
1 | #生成我们想要的博客文件 |
hexo d 执行成功后,就可以查看我们的Blog了
开始写博客
在命令行执行
1 | hexo new firstPage.md |
会在 ~/Desktop/blog/source/_post目录下生成 firstPage.md 打开这个文件就可以开心的写博客了
写完后重新执行
1 | hexo g |
就可以同步博客到github
Todo
- 申请域名指向博客,这样就可以直接使用域名访问了
- hexo支持很多模板样式 可以去官网选择自己喜欢的使用
附 hexo常用命令
1 | hexo n "博客名称" => hexo new "博客名称" #这两个都是创建新文章,前者是简写模式 |