作者 | 弗拉德
来源 | 弗拉德(公众号:fulade_me)
GridView
GridView 是一个好用的网格布局控件,它的很多属性跟前面提到的ListView是一样的,重复的属性这里就不赘述了。我们重点了解初始化方法GridView.count的使用,还有两个代理SliverGridDelegateWithFixedCrossAxisCount、SliverGridDelegateWithMaxCrossAxisExtent的参数以及使用。
GridView.count
我们先来看GridView.count的构造函数
1 | GridView.count({ |
这里要说的是有两个比较重要的参数crossAxisSpacing和childAspectRatio,这个两个参数是用来定义子控件大小的。
假如我们设置 crossAxisSpacing = 2,那么每一行就会显示2个控件,而且控件的高度由childAspectRatio来确定。childAspectRatio表示子控件的宽高比,假如我们设置为2 / 3,那么高就是宽的1.5倍,这样就可以计算子控件的大小了,并且按照 GridView设置好的方向来排列和布局子控件。
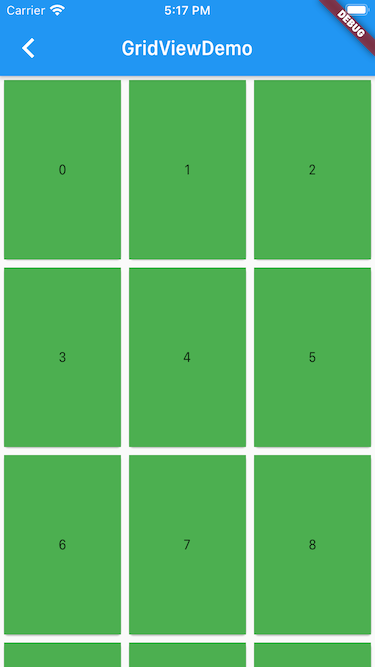
1 | GridView.count( |
效果图如下:
SliverGridDelegateWithFixedCrossAxisCount
除了GridView.count()这种构造方法,我们很多时候常用一个构造方法是GridView.builder(gridDelegate: itemBuilder:),它接收一个delegate对象,并且跟ListView一样接收一个itemBuilder方法。SliverGridDelegateWithFixedCrossAxisCount的构造方法如下:
1 | SliverGridDelegateWithFixedCrossAxisCount({ |
可以看得出来它是把GridView.count()的几个参数封装了一下,具体的用法和效果跟GridView.count()一样,这里就不赘述了。
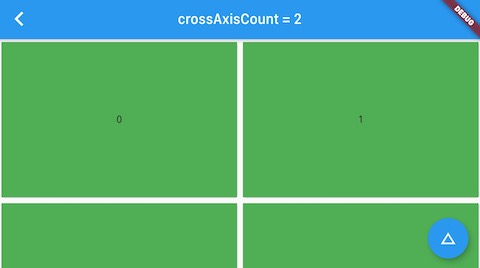
SliverGridDelegateWithFixedCrossAxisCount在很多情况下都能满足我们的布局需求,但是有一个不足,因为它设置的每一行数是一个定值。
当我们把屏幕旋转,此时原来的高度会变为现在的宽度,效果就会如下:
所以我们可以使用下面delegate来解决这个问题。
SliverGridDelegateWithMaxCrossAxisExtent
我们可以在GridView.builder(gridDelegate: itemBuilder:)方法内传入另外一个参数SliverGridDelegateWithMaxCrossAxisExtent
构造方法如下:
1 | const SliverGridDelegateWithMaxCrossAxisExtent({ |
这里有一个比较重要的参数就是maxCrossAxisExtent,这个值表示的是子控件最大的宽度是多少。
举个例子:
手机的屏幕宽度为375,子控件之间的间距为0,maxCrossAxisExtent的值设置为100,那么我们知道子控件的宽度取值区间在0~100之间。
- 假设我们布局
3个子控件,3乘以最大值100等于300,很明显是不能满足布局在375的宽度上的。 - 假设我们布局
4个子控件,4乘以100等于400,400大于375。我们知道宽度的取值区间在0~100,375 / 4 = 93.75既满足了宽度小于100,又满足了可以充满375的宽度,那么子控件的个数为4宽度为93.75
这就是maxCrossAxisExtent的用法。
其实GridView还可以做瀑布流效果,感兴趣的同学可以去查一下。
想体验以上的示例的运行效果,可以到我的Github仓库项目flutter_app->lib->routes->gridview_page.dart查看,并且可以下载下来运行并体验。